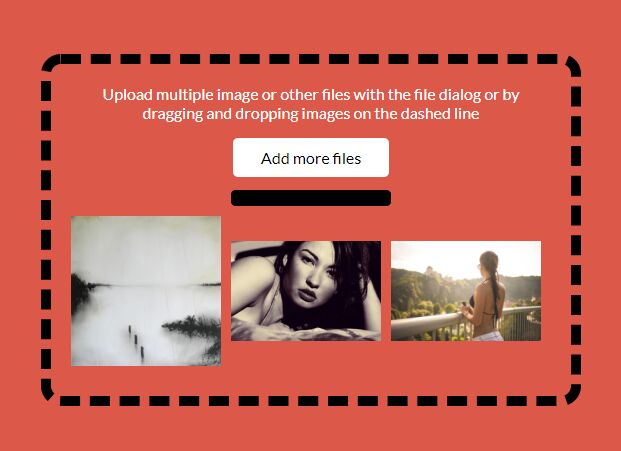
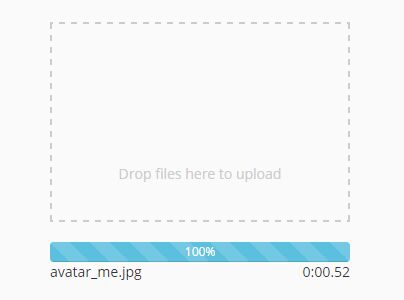
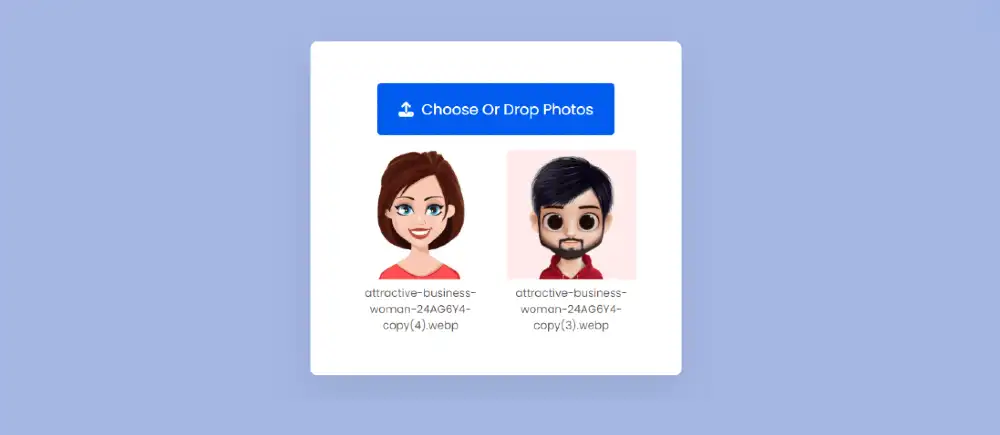
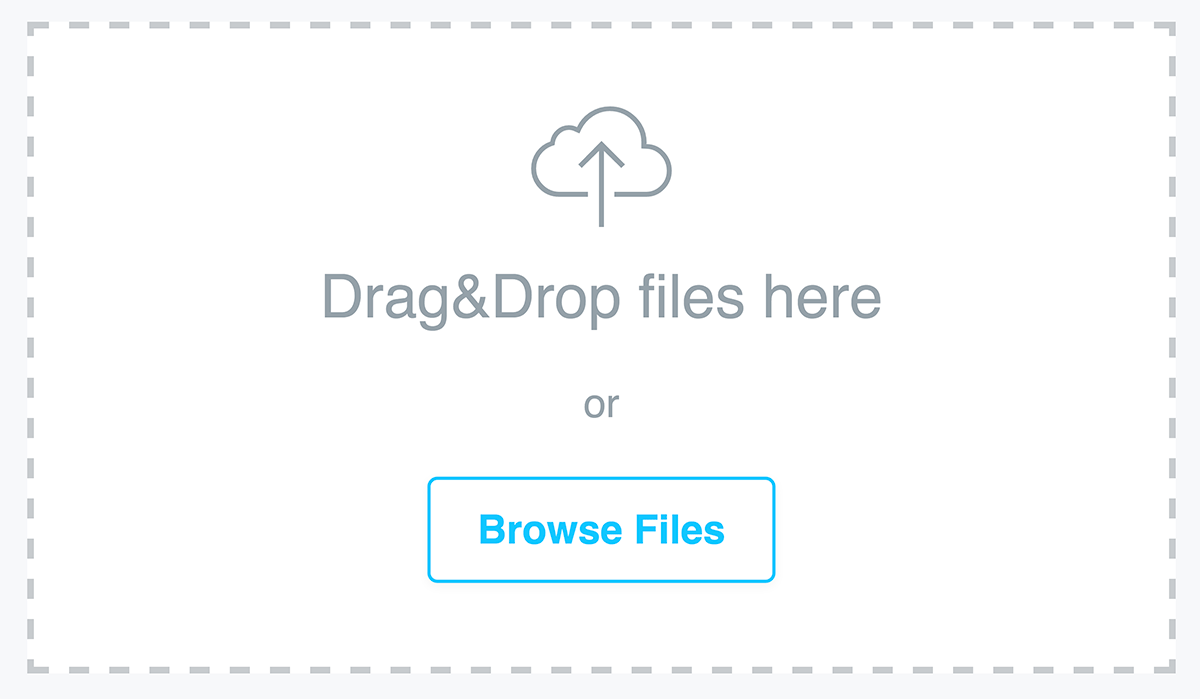
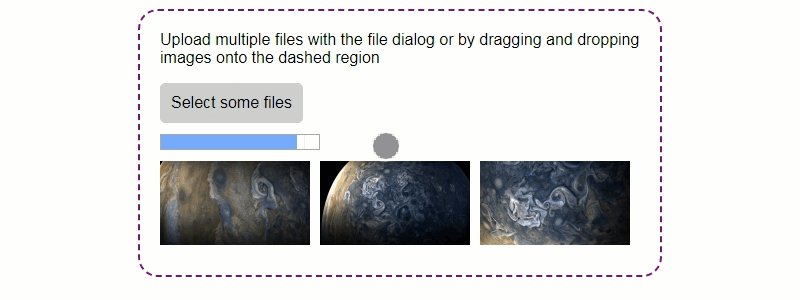
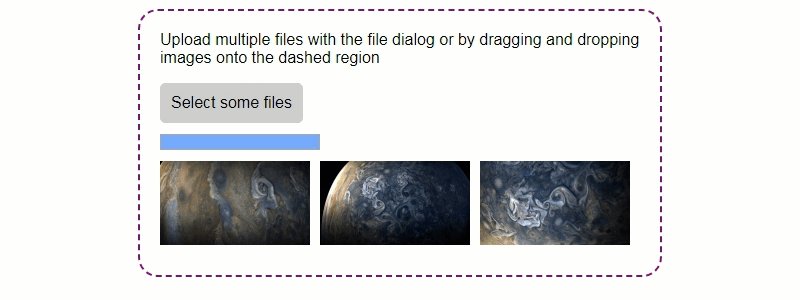
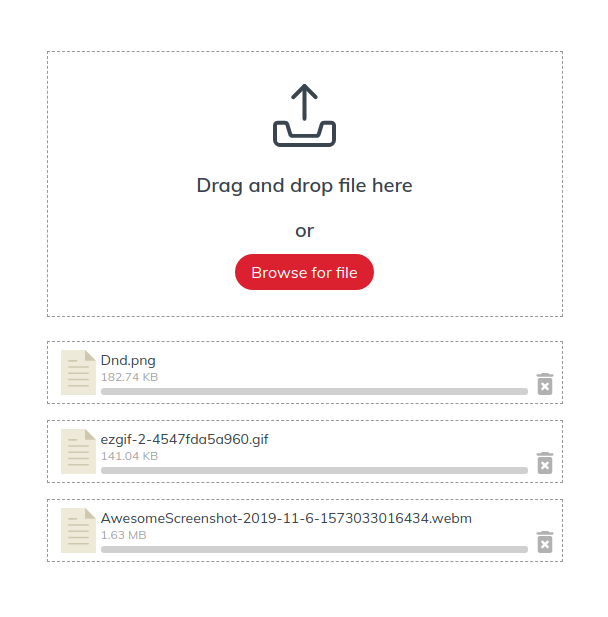
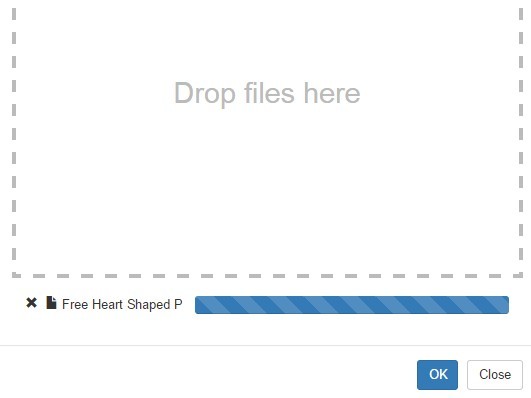
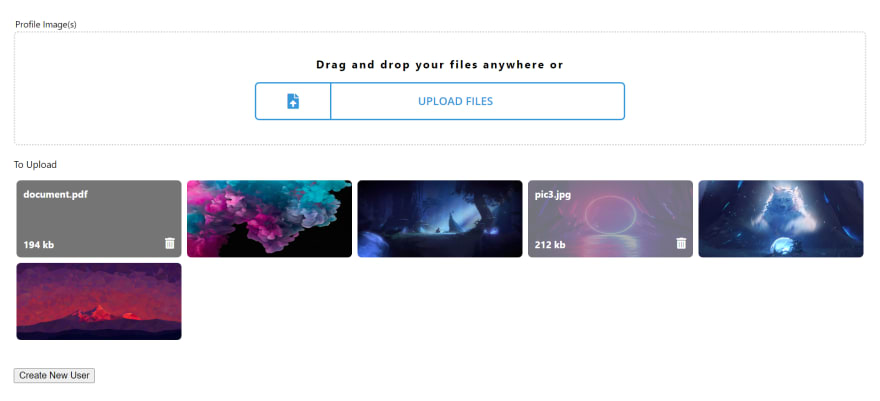
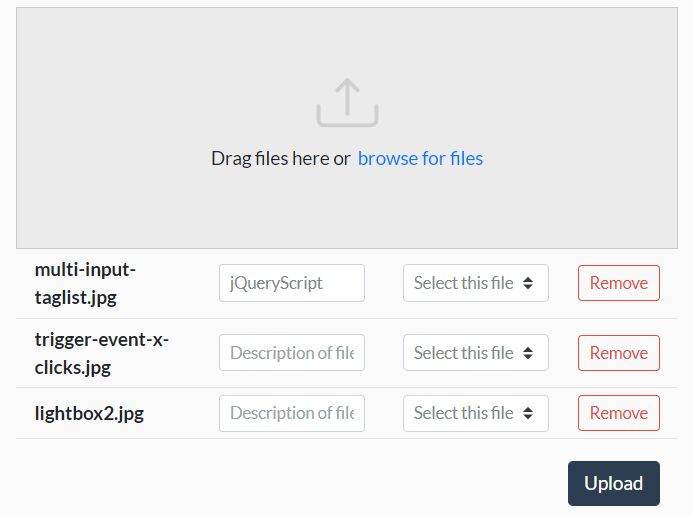
How to Implement Drag and Drop File Upload in Next.js | Engineering Education (EngEd) Program | Section

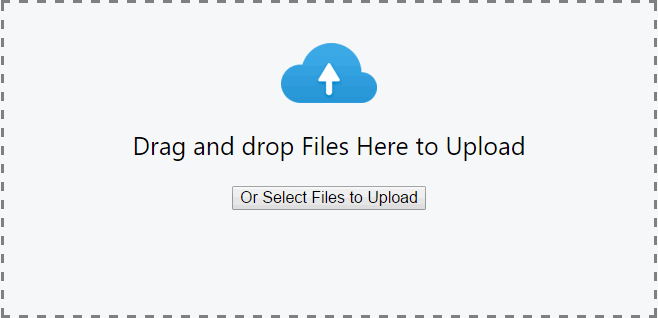
ASP.NET Upload control, ASP.NET File Upload, Multiple File Upload, File Uploading In ASP.NET, ASP.NET File Uploading, ASP.NET Upload Example