How to change tooltip arrow direction in react-popper? · Discussion #1324 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

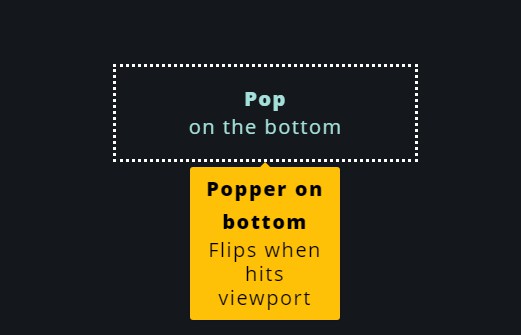
Initial position of popper and arrow elements off when margins exist · Issue #88 · floating-ui/react-popper · GitHub

Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs

Popper component not positioned to target component correctly (in multiple manager instances) · Issue #30 · floating-ui/react-popper · GitHub

Online Tutorial For JavaScript, ReactJS, HTML and CSS For Beginners: How to install bootstrap in react?